Coding my Blood Pressure Category Calculator app
My journey coding my first solo JavaScript app for my portfolio
I wanted to create a pretty simple single-page JavaScript app on my own (ie. something I came up with and not assigned in a course or a code-along). I wanted it to be something that I would actually find useful.
I recalled a time when I took my blood pressure at a grocery story and had no idea what the numbers meant. The screen only showed the numbers but didn't explain what the numbers meant. There wasn't even a chart for reference! I had to do a Google search.
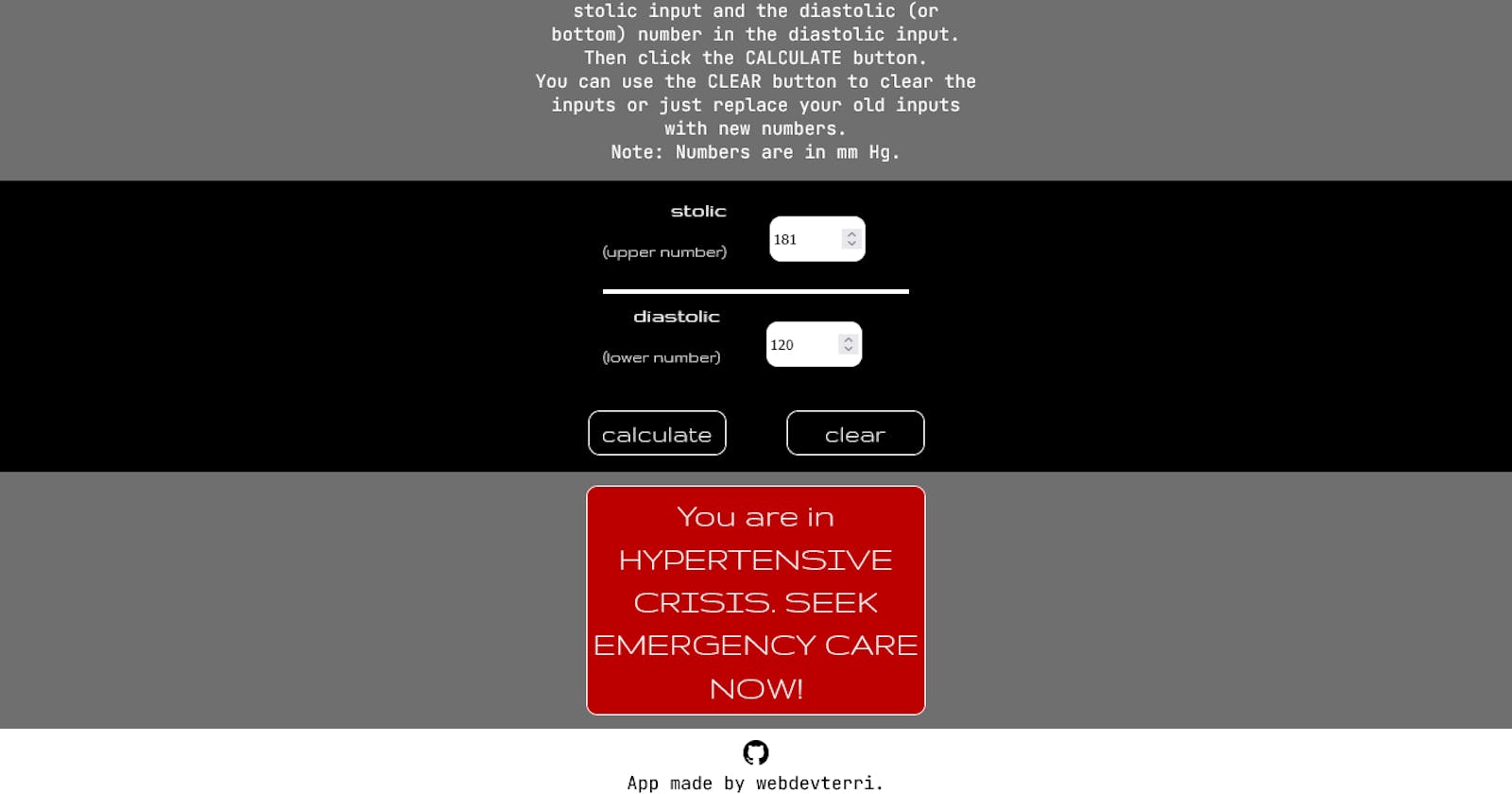
So I created an app to do just that! Anyone can use it.
First, the CSS
Before really digging into the JavaScript, I designed the app in Figma (see the Figma file) and coded the CSS.
This app is responsive and was coded mobile-first.
I recently purchased a subscription to PolyPane, a tool to make coding responsive easier. It's a browser that shows multiple panes so I don't have to drag the pane in Inspect mode.
Second, the JavaScript
The hardest part of writing the app was writing out the logic. It looked like it would be straight forward but because some of the BP categories uses OR (||) I had to reverse the order of some of the levels because the first condition that matched would appear on the screen, even though in reality, that was not the correct BP category. Without reversing the order, you wouldn't get the correct output. But it works now!
Another difficulty was getting the DOM manipulation in the JavaScript file to work. My mistake was a simple one that was easily overlooked. I wrote innerHtml instead of innerHTML. The capitalization is important! Without it, my output text was not appearing but the background color changed, so I knew it had to be the innerHTML that was the problem.
Finally, I rewrote the .js file and took it down from nearly 70 lines to 43.
I used the DRY (Don't Repeat Yourself) method and created a function (paint()) to color the outputs because each if/else statement was very repetitive. I put the background and text colors as the parameters of the paint() function. So, essentially taking 2 long/wordy lines and reducing it to 1 and making the code look neater. It's easier to read, as well.
If you look at the code which I linked to below, you can compare the index.js file and the rewrite.js. The latter is my final JavaScript code.
Lastly, deployment
I deployed my SPA on GitHub Pages, which is so simple to do and it's free. Because I host my code on GitHub anyway, it seems to make sense to also deploy it on the same host, at least for simple apps like this one.
No database is involved with this app. I've never had any issues deploying apps on GitHub Pages.
Try the app out: https://webdevterri.github.io/Blood-Pressure-Category-Calc/
See the code: https://github.com/webdevterri/Blood-Pressure-Category-Calc